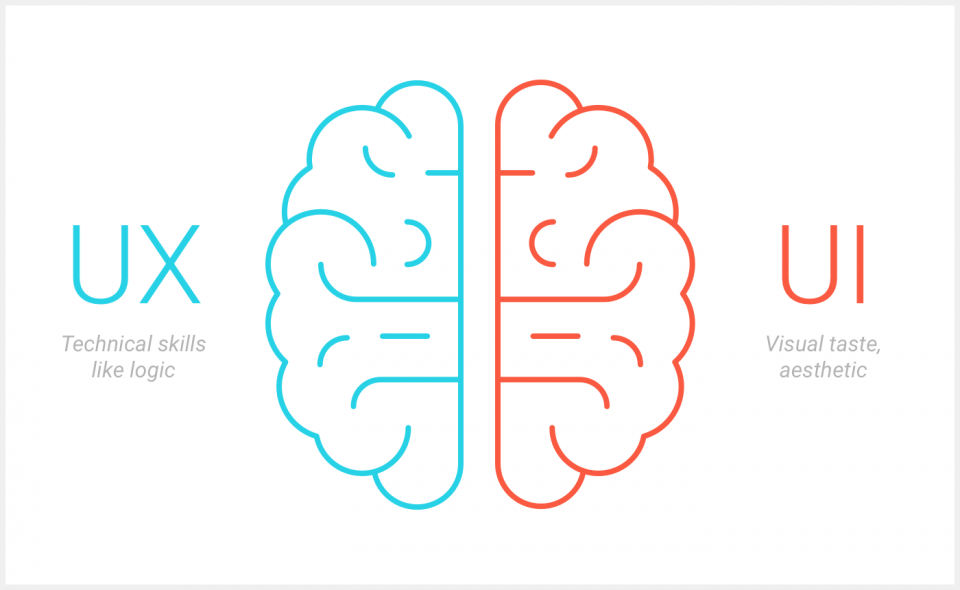
Muchos conocemos los conceptos de UI y UX, pero no entendemos cuales son sus diferencias. Empezaré por explicarte que es cada uno de ellas y de que manera podemos explotarlas para atraer a tus clientes a tu sitio web, plataforma o aplicación.

Interfaz de Usuario (UI o User Interface)
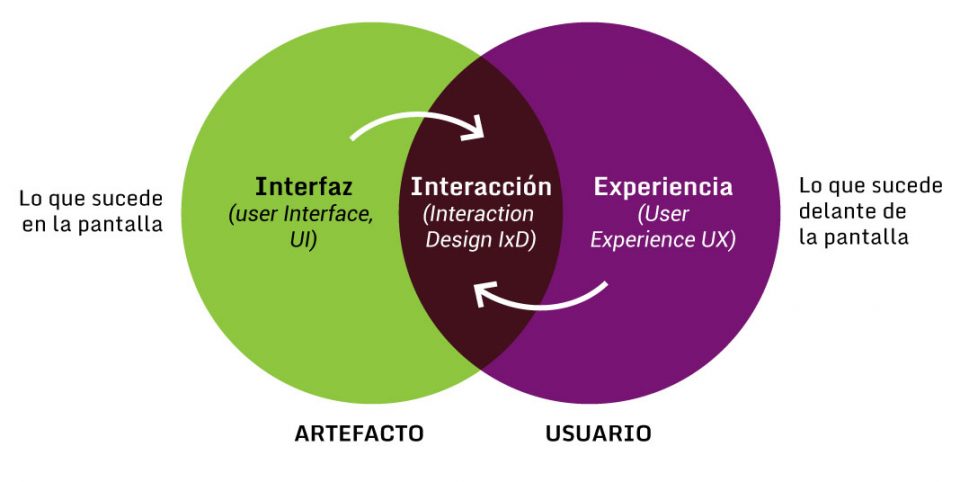
La interfaz de usuario (UI) es el medio que permite que el usuario interactúe con el producto. En el caso del Desarrollo de Software y/o Apps la interfaz se manifiesta de manera totalmente gráfica.
En el diseño UI participan principalmente el equipo diseñador gráfico/front-end, que por medio de herramientas y prácticas de análisis plasma la interfaz gráfica del producto.
Es la vista que permite a un usuario interactuar de manera efectiva con un sistema. Es la suma de una arquitectura de información + elementos visuales + patrones de interacción. El UI da el «look & feel» al producto con la estructura e interacción de los elementos de la interfaz. Una buena UI nos permite dar una buena UX (de la cual hablaremos unos párrafos después), pero no lo es todo, es sólo un instrumento.
La UI se encarga de crear visualmente la interfaz del producto para que vaya acorde a la experiencia del usuario (UX). Además de los elementos interactivos y de preocuparse de que se vean bien en todas las plataformas (móvil, tableta, web).
Para tener una buena UI hay que tener en cuenta estas actividades:
- Diseño de interacción.
- Guías de interacción.
- Diseño de elementos.
- Diseño visual.
- Guías de estilo.
El objetivo de la UI es hacer que la interacción del usuario sea lo más simple y eficiente posible.

Experiencia de Usuario (UX o User Experience)
Es aquello que una persona percibe al interactuar con un producto o servicio. Lograremos una buena UX al enfocarnos en diseñar productos útiles, usables y deseables, lo cual influye mucho en que el usuario se sienta satisfecho y feliz. Esto se refiere al grado de satisfacción que tiene un usuario al usar un sitio o aplicación la cual viene de la mano con una mejora constante de usabilidad y accesibilidad.
El punto de todo esto es que al usuario le agrade estar en ella, nos referimos a qué, cuándo, dónde y cómo una persona accede a nuestra plataforma, y no le tiene que costar al usuario mucho de su tiempo.
Actualmente en el mundo del Desarrollo de Software y Apps se está tomando más en cuenta la importancia que tiene el usuario de nuestro producto y cómo éste interactúa emocionalmente con dicho producto, esto es lo que conocemos como UX.
UX es el resultado final, lo que siente y percibe el usuario de nuestro producto.
Siempre es bueno comparar nuestro sistema o aplicación con otras y pensar ¿Qué tiene de diferente mi aplicación o que la hace especial?, ¿Qué la distingue del resto?, ¿Por qué esto ayudará a que las personas la reconozcan o la prefieran de la competencia?
Cosas de este tipo van marcando a las personas, y si desarrollas aplicaciones donde las personas se sientan parte de la misma, habrás creado algo muy satisfactorio.
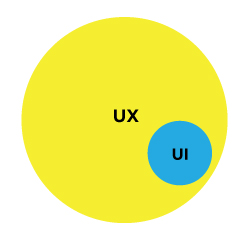
Intuitivo + Usable + UI + Funcional = UX
A diferencia de UI (Interfaz de usuario), UX es el resultado de un todo, en el cual UI, usabilidad, funcionalidad, intuitivo, etc., contribuyen y forman parte de una experiencia que tendrá el usuario de nuestro producto de Desarrollo de Software y Apps.
Diseño UX es pensar en el usuario durante todo el proceso de desarrollo del producto.

Proceso Diseño UI/UX
Teniendo claros los conceptos de UI y UX, veamos las etapas en el que se involucra el equipo de Diseño UI/UX en el el proceso de desarrollo de un producto digital para llegar a tus clientes.
1. Análisis
La etapa de análisis es la más importante de todo el proceso, ya que ésta es la fase de definición del producto. En esta etapa los arquitectos de información analizan con el cliente las ideas, objetivos, alcance y enfoque del producto, se crean documentos de especificación de requerimiento de software y diseño UX haciendo uso de entrevistas con el usuario, Card Sorting, etc.
En el análisis quedará todo muy claro y especificado para evitar retrabajo, inconsistencias o información no definida al momento de trabajar en el resto de las etapas.
2. Wireframing
Es común que se le relacione a UX con el Diseñador Gráfico ya que frecuentemente vemos “UI/UX” o “Diseñador UI/UX”, si bien sí tiene relación con Diseño gráfico y elementos visuales, UI/UX está muy lejos de ser simplemente diseño gráfico.
En esta etapa, todo lo recabado previamente en el análisis se empieza a ver plasmado visualmente, el diseñador UI interviene en este proceso haciendo uso de mockups, wireframes y wireflows, siendo éstas las principales herramientas para la definición visual del producto.
3. Prototipado
El prototipado es la combinación de wireflows + diseño gráfico, es aquí donde se ve materializado el producto, la función principal del prototipado es dar interacción al wireflow de manera que el usuario pueda navegar en el prototipo como si se tratara del producto final, en esta etapa aun no se trabaja en código por parte de los desarrolladores, todo es en base a imágenes en media o alta fidelidad, a diferencia del wireframe que es de baja fidelidad, en ésta etapa se trabaja por completo en el look and feel del producto mostrando visualmente el producto tal cual lo verá el usuario.
4. Maquetado
En la etapa de maquetado el equipo de diseño UI se encarga de traducir el prototipo en código totalmente funcional en el front-end para que posteriormente el equipo de desarrollo lo integre al back-end.
5. Desarrollo
Posteriormente o paralelamente al trabajo de maquetado por parte del equipo de diseño UI, el equipo de desarrolladores puede manipular el código del front-end para seguir con el trabajo de desarrollo.

¿Cómo cazar a los usuarios?
Aparte de todo lo bonito que puede tener tu plataforma o aplicación tenemos que tener en cuenta que las primeras impresiones son las más importantes al momento de que un usuario ingrese a la plataforma, la satisfacción a la hora de navegar por tu plataforma puede ser una de las razones por la cual ese usuario regresará a usarla.
No sólo se trata de que esa persona lo use, sino que pueda recomendarla. El contenido es muy importante ya que es otra de las razones por la cual la gente estará dentro de tu aplicación, el contenido debe de ser breve, fácil de entender y con imágenes o vídeos esto llama la atención de las personas.

Ahora entiendes lo importante que es el UI y UX para la atracción de usuarios en tu sitio web, plataforma o aplicación. Está en todo, sólo hay que saber aplicarlo.
Recuerda,
El usuario siempre seguirá el camino que ofrezca menor resistencia.
Paul Boag, autor de Digital Adaptation
Talento Tech Newsletter
¿Te gustaría recibir más ideas como esta? Suscríbete a nuestra Newsletter de Talento Tech aquí. 👇📩